01 Sep sad for Angular interview
Very sad for today’s technology interview. I don’t prepare a lot for today’s interview.(prepare for the behavior interview)
- What’s the life cycle for Angular
-
Hook method Purpose Timing ngOnChanges()Respond when Angular sets or resets data-bound input properties. The method receives a SimpleChangesobject of current and previous property values.Note that this happens very frequently, so any operation you perform here impacts performance significantly. See details in Using change detection hooks in this document.
Called before ngOnInit()and whenever one or more data-bound input properties change.ngOnInit()Initialize the directive or component after Angular first displays the data-bound properties and sets the directive or component’s input properties. See details in Initializing a component or directive in this document. Called once, after the first ngOnChanges().ngDoCheck()Detect and act upon changes that Angular can’t or won’t detect on its own. See details and example in Defining custom change detection in this document. Called immediately after ngOnChanges()on every change detection run, and immediately afterngOnInit()on the first run.ngAfterContentInit()Respond after Angular projects external content into the component’s view, or into the view that a directive is in. See details and example in Responding to changes in content in this document.
Called once after the first ngDoCheck().ngAfterContentChecked()Respond after Angular checks the content projected into the directive or component. See details and example in Responding to projected content changes in this document.
Called after ngAfterContentInit()and every subsequentngDoCheck().ngAfterViewInit()Respond after Angular initializes the component’s views and child views, or the view that contains the directive. See details and example in Responding to view changes in this document.
Called once after the first ngAfterContentChecked().ngAfterViewChecked()Respond after Angular checks the component’s views and child views, or the view that contains the directive. Called after the ngAfterViewInit()and every subsequentngAfterContentChecked().ngOnDestroy()Cleanup just before Angular destroys the directive or component. Unsubscribe Observables and detach event handlers to avoid memory leaks. See details in Cleaning up on instance destruction in this document. Called immediately before Angular destroys the directive or component.
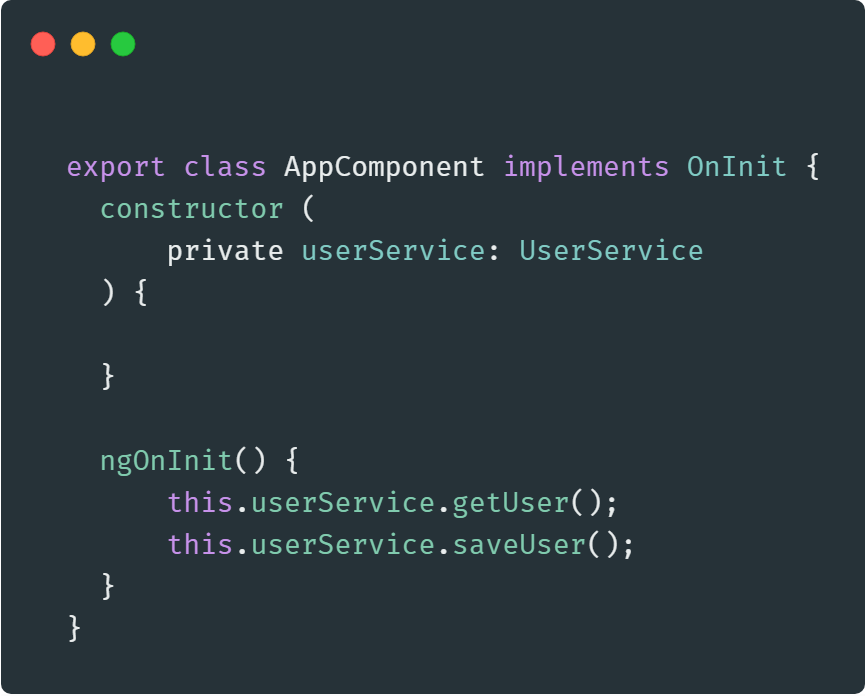
- What’s the difference between ngOnInit and constructor
- The main difference between constructor and ngOnInit is that ngOnInit is lifecycle hook and runs after constructor. Component interpolated template and input initial values aren’t available in constructor, but they are available in ngOnInit.The practical difference is how ngOnInit affects how the code is structured. Most initialization code can be moved to ngOnInit – as long as this doesn’t create race conditions.
- What will angular work when click login button
- https://www.jianshu.com/p/5e8188173d4d
- https://jasonwatmore.com/post/2018/05/16/angular-6-user-registration-and-login-example-tutorial
- https://github.com/angular/angular.js/blob/ce669edfa14dc7eb7c389d2f82c9c98399a9009b/docs/content/guide/module.ngdoc
- what’s the php.ini file
- ; PHP’s initialization file, generally called php.ini, is responsible for
; configuring many of the aspects of PHP’s behavior.; PHP attempts to find and load this configuration from a number of locations.
; The following is a summary of its search order:
; 1. SAPI module specific location.
; 2. The PHPRC environment variable. (As of PHP 5.2.0)
; 3. A number of predefined registry keys on Windows (As of PHP 5.2.0)
; 4. Current working directory (except CLI)
; 5. The web server’s directory (for SAPI modules), or directory of PHP
; (otherwise in Windows)
; 6. The directory from the –with-config-file-path compile time option, or the
; Windows directory (C:\windows or C:\winnt)
- ; PHP’s initialization file, generally called php.ini, is responsible for




No Comments